Dans une couverture, le texte et l’image sont importants. Ils communiquent de manière frontale avec le lecteur. Cependant, ce sont les couleurs que le lecteur perçoit toujours en premier.
Nous sommes habitués à les avoir autour de nous et nous n’y prêtons pas réelle attention, alors qu’elles vont au-delà du « j’aime », « j’aime pas ».
Alors qu’est-ce qu’une couleur au juste ?
Que signifient-elles et comment les marier entre elles ?
Comment choisir les couleurs de vos couvertures ?
Quelles couleurs pour quel genre ?
Pour bien les exploiter, il faut connaître quelques règles basiques et s’appuyer sur quelques références. J’ai étudié pendant plusieurs années le design couleur : alors voici le coup de booste assuré pour toutes vos créations !
(Préparez-vous l’article est long mais je l’ai structuré pour qu’il reste simple et clair !)
Sommaire
1) Couleur : de quoi parle-t-on ?
Ici, je vous parle de la couleur d’un point de vue pictural et non physique. Les deux théories sont vraies et complémentaires mais elles ne se basent pas sur les mêmes principes.
Considérez que :
– le noir est une couleur
– le blanc est une couleur
– la perception des couleurs sera abordée mais je laisserai de côté tout ce qui est composition de l’œil et colorimétrie.
Composition
Je ne vais pas vous parler des couleurs primaires et secondaires, car je suppose que tout le monde connaît. Ce sont des notions primordiales quand on veut mélanger des couleurs pour en donner d’autres mais je vais plutôt vous parler de :
1) TSL
Couleur = tonalité + nuance
Tonalité = la famille de couleur / Ex : bleu
Nuance = luminosité (clair, foncé…) + saturation (grisé, tonique, fluo…) / Ex : bleu ciel, bleu marine…
La composition tonalité-nuance est une des bases pour moduler vos couleurs.
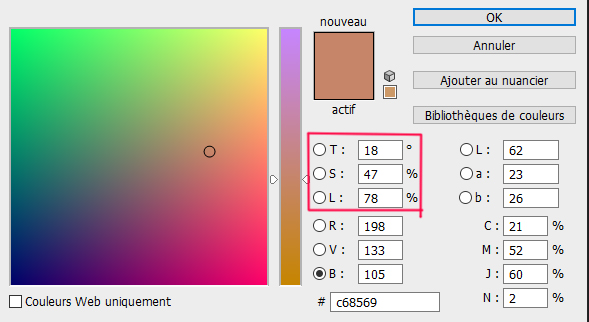
Par exemple sur les logiciels de dessin et de photomontage (Photoshop, In Design, Affinity…) il vous est proposé de modifier vos couleurs via :
– T, S et L c’est-à-dire : Teinte, Saturation, Luminosité

J’utilise l’outil TSL à chaque fois que je cherche une couleur. Mais pas que, évidemment 🙃
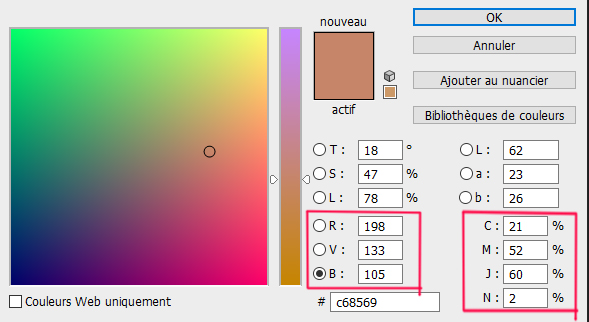
2) CMJN et RVB
CMJN : Cyan + Magenta +Jaune + Noir
RVB : Rouge + Vert + Bleu
CMJN : mélange de couleurs primaires qui se réfère à la théorie picturale.
RVB : mélange de couleurs primaires qui se réfère à la physique et aux cônes dans vos yeux.
Alors sur vos logiciels c’est peu ou prou la même chose. Je ne vais pas vous embêter avec des « détails », vous pouvez créer vos couleurs avec l’un ou l’autre, moi je le fais selon mon feeling du moment ! Et surtout en faisant bouger le curseur sur la gauche.

Si en fait, quelques détails… Car si vous pouvez composer vos couleurs avec l’outil « couleur » comme vous le souhaitez (sur l’image au-dessus vous voyez que toutes les options sont disponibles) quand vous allez enregistrer votre image, il faut :
Pour vos impressions :
– Vos visuels devront être tous en CMJN pour une qualité optimale (Canva le fait automatiquement selon le support choisi et sur les logiciels pro c’est un paramètre en début et sortie de fichier) ;
– Toutes les imprimantes sont calibrées en CMJN. Si vous les laissez en RVB, vos couleurs seront différentes de ce que vous voyez sur écran ;
– L’impression peut avoir tendance à foncer vos couleurs, cela peut avoir une importance si vous faites un livre illustré et que vous souhaitez un rendu particulier. Parlez-en à votre imprimeur, il vous renseignera selon le matériel dont il dispose 😉
– Et n’oubliez pas la qualité : 300 ppp
– Enfin si un jour vous avez affaire à un » blanc de soutien » ou un « ton direct » et que vous ne comprenez pas les explications qu’on vous donne, n’hésitez pas à me demander.
Pour vos visuels écrans :
– Même règles mais version « tout en RVB »
– la qualité : 72 dpi
– Note : les écrans sont tous calibrés différemment (certains pros utilisent des sondes de calibration pour réétalonner et être sûrs de voir les couleurs qui sortiront à l’impression). Cela veut dire que sur votre ordinateur vous voyez, disons, un bleu fluo, puis vous envoyez l’image à un ami et lui le voit sur son écran en… bleu pastel ! J’exagère un poil mais il peut y avoir des contrastes très marqués selon les écrans. Evidemment, vous ne pouvez contrôler les écrans de votre lectorat donc il faudra faire avec, ceci dit, si un jour vous avez un retour là-dessus, vous saurez pourquoi ! 🙂
Pour l’anecdote, dans mon ancien travail, je le spécifiais à chaque présentation sur écran et j’avais un nuancier Pantone à la main, prêt à dégainer, pour montrer les véritables couleurs choisies. Je recalibrais mes écrans régulièrement en prenant en compte aussi la luminosité ambiante de mon bureau (mais parce que j’aime trop le design couleur ah, ah)
3) Contrastes et couleurs complémentaires
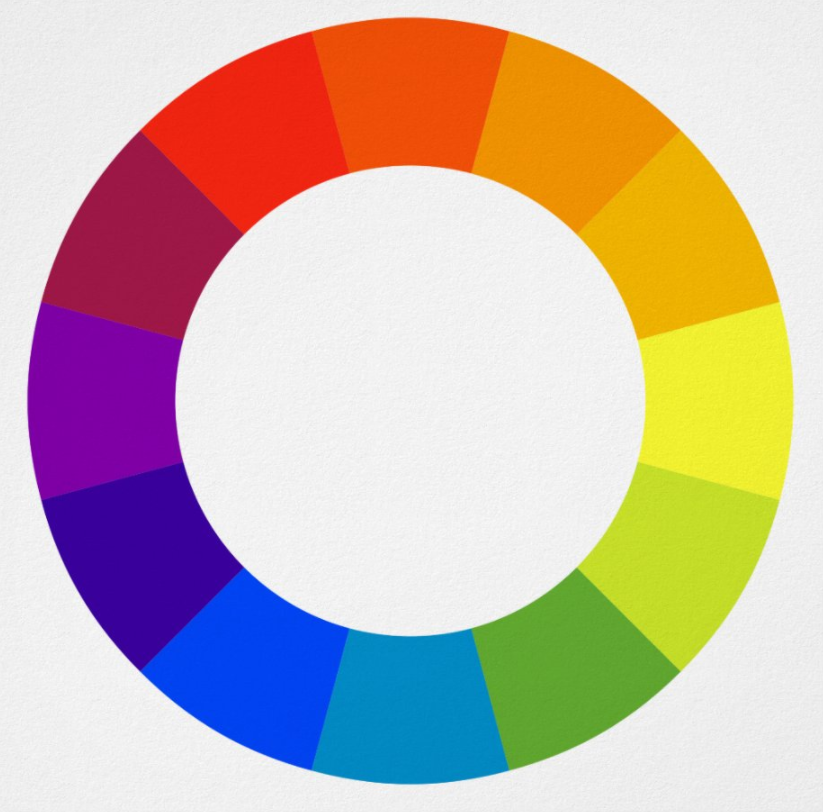
Les complémentaires sont des duos de couleur qui se font ressortir l’une l’autre en jouant sur l’interaction (une grande théorie que je ne développerai pas plus ici, mais passionnante encore). Leur position sur une couverture peut avoir un effet incroyable. Par contre, prenez garde car certains duos sont vus et revus… Nous devons rester subtils.
Suivez le cercle chromatique, chaque ton qui fait face à un autre est sa complémentaire :
– Rouge et vert
– Bleu et orange
-…

Vous pouvez aussi jouer sur d’autres types de contrastes :
– chaud/froid
– clair/ sombre
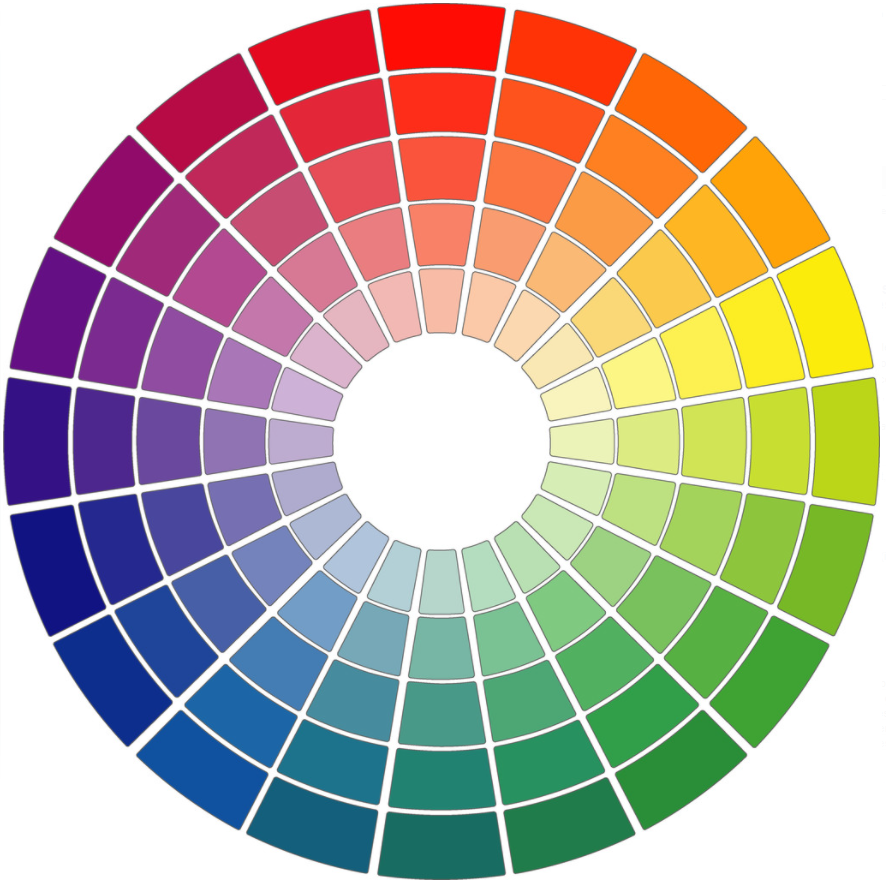
– le camaïeu (panel de couleurs du même ton)
– le faux camaïeu (panel de couleurs de tons voisins. Ex : vert et bleu)

4) Gamme couleur
Je conseille un maximum de 3 à 4 tons pour une couverture pour un effet visuel percutant. Mais si votre couverture en contient plus, pas d’inquiétude, ce qui compte tout comme en musique c’est l’alliance et la fréquence !
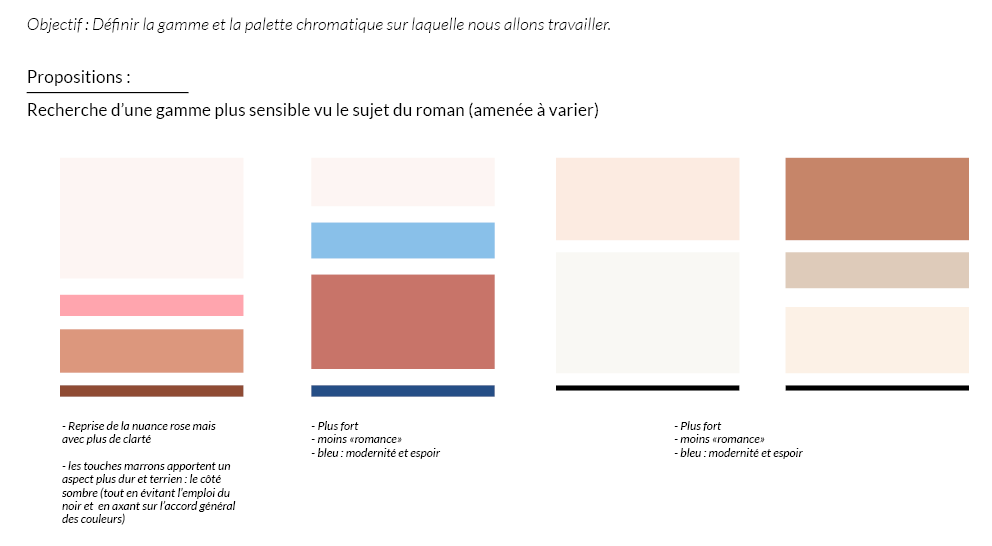
Ci-dessous, vous pouvez voir comment je fais pour créer une gamme couleur pour une couverture (feel good avec un sujet central un peu dur). C’est bien entendu un travail préparatoire et votre couverture sera différente.
De même, si ça ne vous parle pas, vous n’êtes pas obligé de le faire. Ce n’est qu’un des nombreux aspects et outils du graphisme, choisissez les armes qui vous plaisent ! 🔫😎

Je classifie les couleurs par importance selon leur présence/quantité sur la future couverture. Et ici, par exemple, je n’ai pas utilisé de complémentaires mais seulement des toniques en petite quantité (le bleu et le rose) qui soulignent les autres. Vous pouvez lire en petit mes légendes qui décrivent succinctement la signification des couleurs choisies.
2) Signification des couleurs
La couleur « picturale » est matière, sens et perception. Elle est intrinsèquement liée à notre culture et à notre société (ex : France, Etats-Unis, Chine, nous percevons les couleurs différemment ! Ce n’est pas une simple scission, occident/orient).
La couleur a toujours des significations doubles et des subtilités. Qu’elle soit seule ou combinée avec d’autres !
Je ne vais pas vous faire une liste sans fin de leur subtilité. Si le sujet vous intéresse un peu, il y a pas mal d’épingle pinterest qui résume la chose (j’ai commencé un tableau : ici) et si le sujet vous intéresse beaucoup, je vous conseille quelques livres passionnants et très faciles d’accès :
Psychologie de la couleur, effets et symbolique
d’Eva Heller
Très bonne référence pour tout ce qui est signification des couleurs en Europe.
Vous y apprendrez par exemple pourquoi les femmes se mariaient en noir jusqu’au début du XXe siècle ou encore que le rouge est une couleur de passion, d’interdits mais aussi de justice et de guérison !

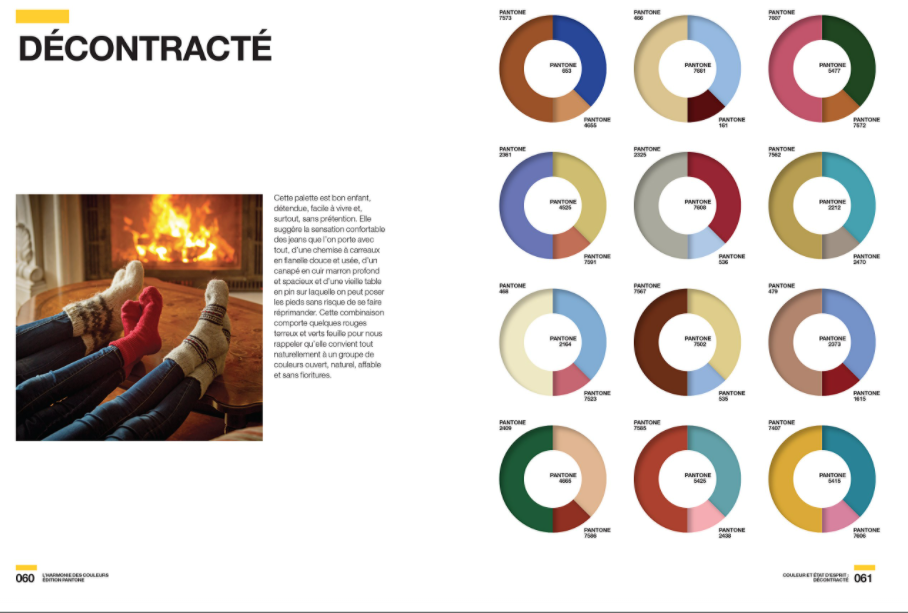
L’harmonie des couleurs
de Leatrice Eiseman – Edition Pantone
Pour connaître rapidement l’alliance et les significations entre couleurs. Pour composer les gammes couleurs de vos couvertures, ce sera parfait ! (j’y reviens dans les derniers points ci-dessous)
Pantone : c’est une entreprise et surtout un système de classification des couleurs qui s’appuie sur des nuanciers spécifiques, un pilier dans le milieu.


Le petit livre des couleurs
de Dominique Simonnet et Michel Pastoureau

Alors là, c’est parce que je devais choisir un livre de Michel Pastoureau parmi tous ses livres de référence ! Celui-ci est court et sous forme d’entretien qui survole un panel de couleurs. Très bonne entrée en matière sur leur signification en Europe.
Pour aller plus loin, je vous conseille TOUS les livres de Michel Pastoureau (et en plus d’être un spécialiste de la couleur, c’est aussi un spécialiste d’héraldique !) : ici
3) Utilisation par genre littéraire
Littérature, marketing… Votre couverture doit respecter des codes couleurs spécifiques et attendus.
Mais.
Elle peut aussi les casser ! Parce que ce qui compte c’est de transmettre une émotion.
Donc la vraie règle à respecter n’est pas celle du genre mais celle du sujet de votre livre.
Bien sûr la difficulté est de ne pas non plus sortir du cadre : votre polar ne doit pas passer pour une romance. Mais pour autant est-ce qu’un polar ne peut pas exploiter du rose ? J’ai mon avis (réponse : oui il peut, mais avec sub-ti-li-té toujours !) 😆
Mais.
La majorité des livres édités en maison ou en auto respecte les codes du genre et écrase ma douce subtilité. Et c’est évidemment ce que je vous conseille de faire si vous voulez être efficace et ne pas perdre de temps. Je donne des avis contraires ? Tout à fait. Donc, si vous le voulez, venez me rejoindre du côté obscur du graphisme 😈
Voici quelques exemples concrets :
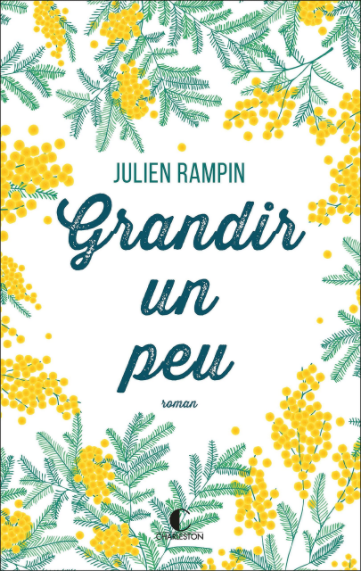
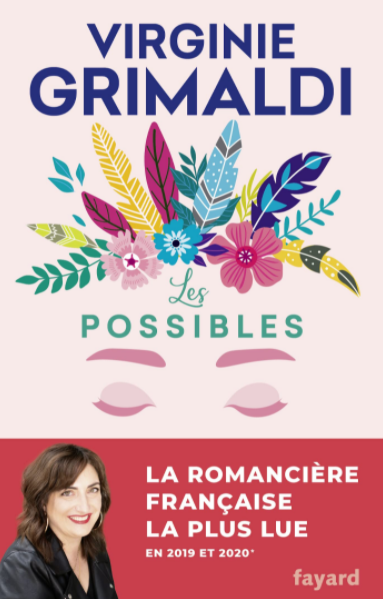
Feel Good :
Couleur douce + 1 tonique
J’ai remarqué une tendance sur le bleu électrique saturé et bien entendu sur l’image vectorielle.
Remarquez le respect des 3-4 tons maximum.



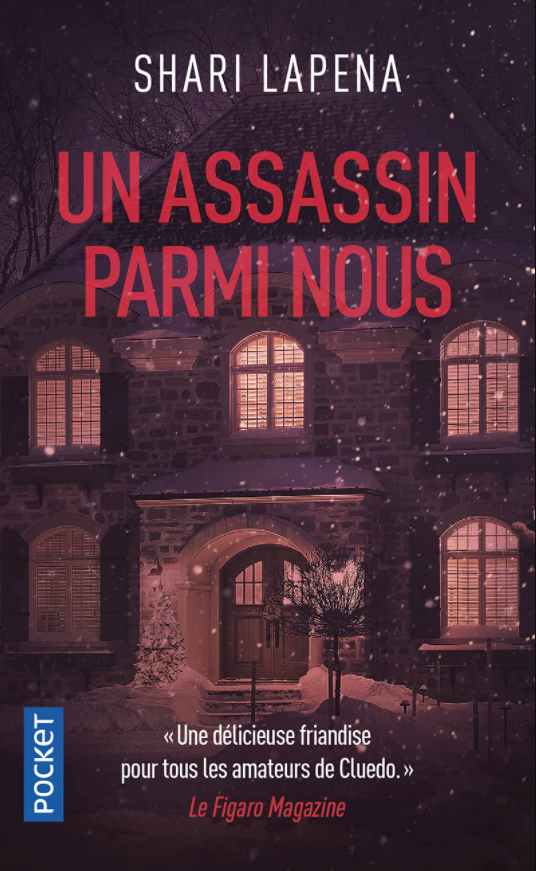
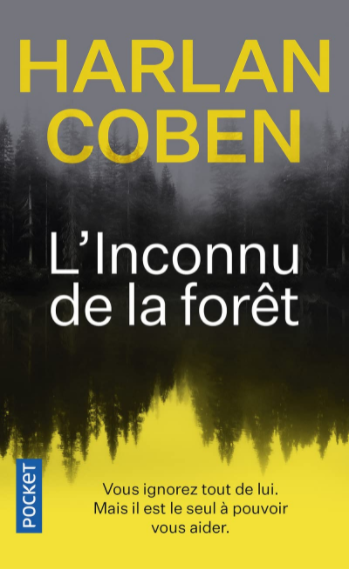
Polar et thriller :
Très souvent : Noir + Rouge
Je recommande : Noir + 1 tonique saturée


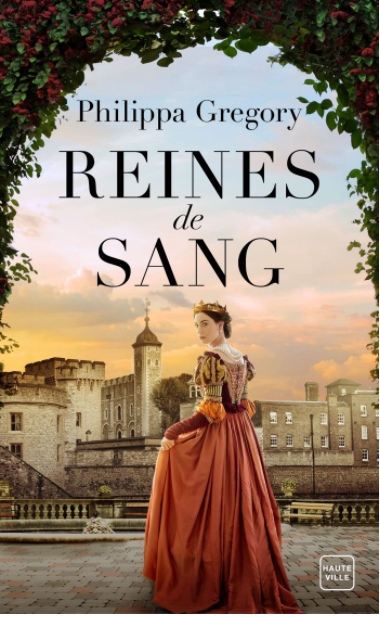
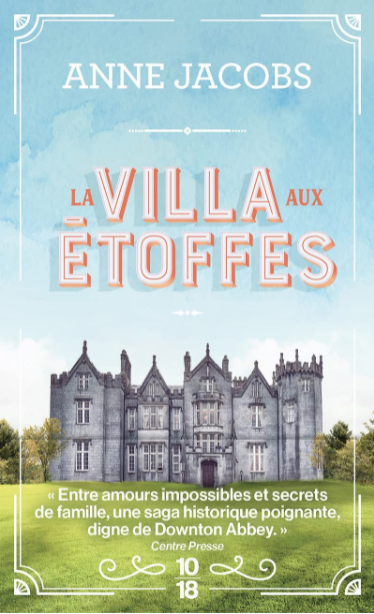
Historique :
Couleurs douces et désaturées
Mais des effets de typo peuvent moderniser, regardez on voit bien deux sous-genres dans ces romans historiques :


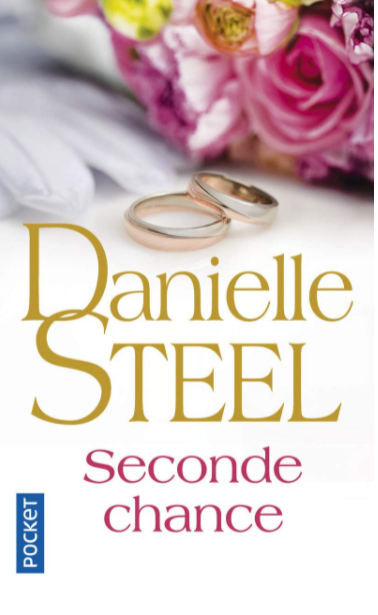
Romance :
Couleurs tendres (rejoins souvent le feel good)
Mais, si on va vers l’érotisme : noir + 1 tonique (souvent rouge, rose ou violet, cette dernière est très efficace car elle dit « péché de chair », « mystère sensuel ») 😂



Etc, etc…
D’autres genres osent des gammes couleurs plus vastes comme la fantasy, la SF ou bien les livres jeunesse…
Je garnis le Pinterest de Livre et Design régulièrement alors n’hésitez pas à y faire un tour de temps en temps pour trouver l’inspiration ! 😃👉 Couvertures par genre
4) 6 conseils pour choisir ses couleurs de couverture
Pour choisir vos couleurs et bâtir une gamme chromatique cohérente :
1) Pour une couverture : 4 grands tons maximum (noir et blanc compris) ;
2) la couleur de votre texte et de votre image fonctionne ensemble dans la composition ;
3) N’hésitez pas les effets visuels tranchés :
– soit en choisissant de faire un camaïeu (1 ton unique sur toute la cover)
– soit en utilisant 2 couleurs principales et 1 tonique
– et en exploitant le concept de couleur complémentaire (sans en abuser, une suffit)
4) Pensez à la signification de vos couleurs (culture et genre littéraire)
5) Pas de stress : vous baignez dans la couleur depuis toujours !
6) Et appuyez-vous sur des supports : pinterest, l’harmonie des couleurs, ou encore, la référence depuis des décennies : A book of color (moitié moins cher…mais en anglais)

5) Bonus : Couleur et écriture
Bon vous allez vous dire que je mets trop de livre en référence, mais là… Je suis obligée de vous les donner !
Les dictionnaires de la couleur
d’Annie Mollard-Desfour
Si vous aimez parler couleur et sensation dans vos textes, ces livres vous aideront grandement ! Moi, je ne m’en passe plus !
Alors, ce sont de vrais dictionnaires techniques, contrairement aux autres livres dont je vous ai parlé au-dessus… Pas d’image, que des petites lignes. C’est vraiment de l’étude de langue, de mots et de champs lexicaux. Une mine d’or.






Le Bleu
Le Rouge
Le Blanc
Le Gris
Le Noir
Le Vert /// Attention : à l’heure où j’écris cet article le dictionnaire sur le vert est hors de prix. Ne l’achetez pas s’il est à plus de 30 € (prix à sa sortie).
Et je vous avoue que si j’ai une belle collection de livres sur la couleur aujourd’hui, c’est parce que je les commande au Père Noël tous les ans ah, ah ! 😂
En attendant si vous avez des questions, n’hésitez pas c’est juste là ! 👇👇👇



Merci pour cet article plus que complet sur la couleur…
Avec plaisir 😉
Bonjour,
Merci pour votre article fort interessant. Vu le prix des livres : Les dictionnaires de la couleur
d’Annie Mollard-Desfour. Serait-il possible d’avoir un aperçu d’un page s’il vous plait afin de se faire une idée.
Je vous en remercie par avance.
J’aurai aussi aimé avoir un éclaircissement sur les couleurs a utiliser des sections ou catégories différentes dans des magazines ou des revues techniques mais de hautes qualités.
Merci pour vos précieux conseils
Bonjour Christel,
Je vous envoie des photos de l’intérieur d’un des dictionnaires d’Annie Mollard-Desfour par mail. 🙂
Pour choisir les couleurs de différentes sections d’un magazine vous avez deux choix possibles :
– soit une couleur générique vive et des couleurs très tranchées (voire bariolées) pour que le lecteur se repère vite (ex : magazine de bricolage, jardinage…)
– soit une gamme plus restreinte avec un faux camaïeu pour définir chaque section.
Je me souviens qu’il y a quelques années je lisais de temps en temps un magazine de photographie dont la gamme couleur était : blanc, noir, et bleu clair saturé. C’était un magazine accès sur le côté « pratique » et pas contemplatif avec de belles photographies à découvrir.
Comme c’est pour une revue très qualitative, une gamme de couleurs restreintes me semble plus pertinente. Vous pouvez tester :
– 1 tonique et du blanc (la tonique peut être du orange, du rouge, du bleu vif le blanc équilibrera)
– du noir et des ocres (ou un autre camaïeu de couleur selon vos goûts mais qui reste sobre et élégant)
– un jeu de typo qui appuie le côté pro et pointu (par exemple la Bebas Neue pour les titres est très efficace)
– Les sections ne sont pas obligatoirement à définir par des couleurs mais peuvent l’être par un jeu de titres ou d’éléments graphiques très visibles
Quelques revues qui m’ont semblées intéressantes graphiquement :
Fisheye : https://www.fisheyemagazine.fr/store/
Epic : https://www.revueepic.com/revue-de-presse
Revue de la céramique et du verre (on sort de la photo mais leur palette couleurs est très restreinte et classe) : https://www.editionsateliersdart.com/magazines/nos-publications/revue-de-la-ceramique-et-du-verre.html
J’espère que cela pourra vous aider ! 😃